Getting started with Spree
It's really easy to get up and going with Directed Edge's recommendations and Spree. We've got a plugin that does almost all of the work for you.
Contents
Prerequisites
- You're using Spree version 0.11.2 or lower. We don't yet support Spree 0.3, but let us know if you've already made the jump to 0.3 and we'll let you know as soon as it's ready!
- You know a teensy bit about customizing the templates for your shop.
- You've got a Directed Edge account. Sign up here!
Installing the plugin
There are a few bits and pieces that cover different layers that have to be installed to get things going in Spree, each a little more specific. There's a Ruby-specific gem, a Rails-specific plugin and finally a Spree-specific extension.
Go to your shop's root directory and run the following commands, and you'll want your Directed Edge account info handy.
Now your initial data export to Directed Edge is complete!
Displaying recommendations
Now, on to displaying recommendations. This is a teency bit less cookie-cutter. There are three types of recommendations supported at present, personalized recommendations, related products and basket recommendations.
We provide a helper that you can use from your templates to display the recommendations:
<%= edgy_related_table :horizontal, :max_results => 4 %>
That provides a really simple table with the number of recommendations specified by :max_results. Let's go ahead and jump into putting that in place.
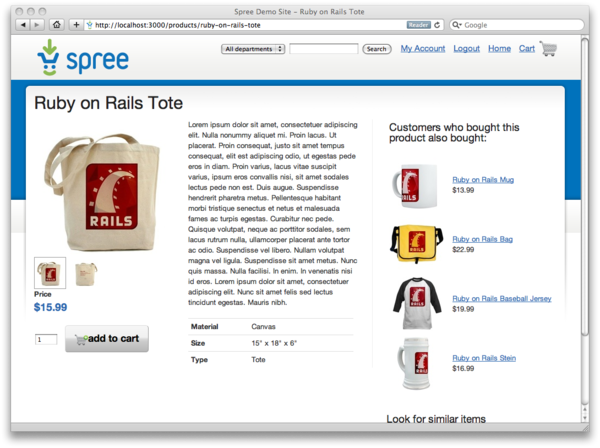
Related products
In your Spree root directory you probably already have a theme that you've customized in vendor/extensions/theme_[your theme name]. We'll start with the product template under there in app/views/products/show.erb.html.
You just need to add the helper from above:
<%= edgy_related_table :vertical, :max_results => 4 %>
You can see the full text our our lightly modified default template here.
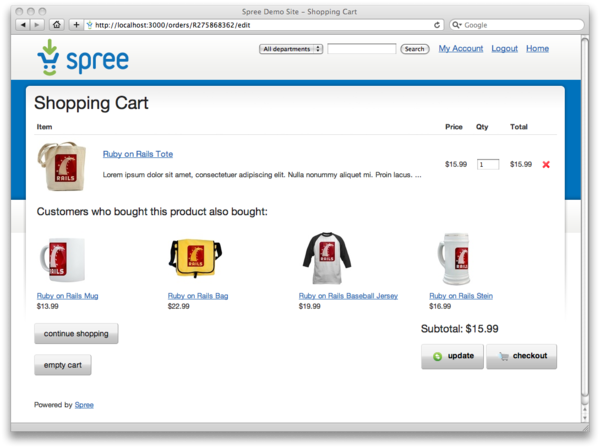
Basket recommendations
Now we'll do the same with basket recommendations, but featuring a horizontal layout. The line we add to app/views/orders/_form.erb.html is:
<%= edgy_related_table :vertical, :max_results => 4 %>
Again, the full text of our modified template is here.
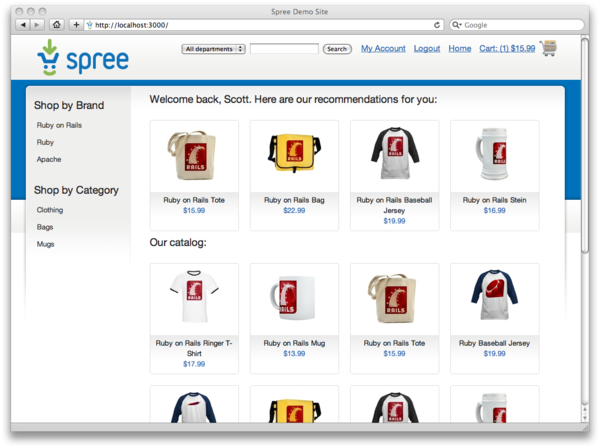
Personalized recommendations
Here we branch out a little from our helper and make the template match the other products shown on the index page. However, altogether, this is still a very minor modification. This one goes in app/views/products/index.erb.html and the full text of our template is here:
CSS
To get the recommendations to show up the way we wanted them to, we also added a few lines of CSS to our site template:
#product-details .edgy-related {
width: 310px;
}
#recommenadtions {
padding: 2em;
}
.list-type {
clear: both;
margin-left: 10px;
}
ul.product-listing {
margin-top: 0.5em;
}
Questions?
Just drop us a line if you've got any questions about how to get up and going or anything else we can help with!